Stellenanzeigen: Responsive Design! Sofort bitte!
Bewerber sind wählerischer geworden. Nicht nur Personaler können davon ein Lied singen. Auch Studien belegen das: Finden junge Talente nicht die Bedingungen vor, die ihnen vorschweben, springen sie ab. Das beginnt schon beim Design der Stellenanzeige. Responsive Design ist beim Schalten von Jobinseraten eigentlich Pflicht. Dennoch ist diese Kunde noch nicht bei allen Arbeitgebern angekommen.
Was bedeutet Responsive Design?
“Form follows function” ist das Motto. Beim Responsive Design folgt das Design und die Funktion der jeweiligen Bildschirmauflösung, passt sich also dem Format eines Desktops, eines Handys oder eines iPads an. Die Website, demnach der strukturelle Aufbau, Inhalt und Navigation, passen sich in diesem Fall der Bildschirmauflösung eines mobilen Endgeräts an. Das Responsive Design reagiert also flexibel und agil auf den Nutzer und nicht, wie es häufig noch der Fall ist, der Nutzer den starren, vor-konstruierten Website Designs.
Recruiting: Erwartungen treffen nicht die Wünsche
Im Jahr 2016 offenbarte die Indeed Bewerbungsstudie, dass zwischen den Wünschen von Bewerbern und den Erwartungen von Personalverantwortlichen mitunter gravierende Lücken klaffen.
Was hat die Studie ergeben?
Kompliziert, zeitaufwändig, nicht bewerberfreundlich – 42 Prozent der befragten Kandidaten haben aus diesen Gründen laut der Erhebung schon einmal einen Bewerbungsprozess abgebrochen. Und 22 Prozent haben schon einmal ein Stellenangebot nicht angenommen, weil sie sich während des Bewerbungsprozesses nicht ausreichend wertgeschätzt gefühlt haben.
Dass sich das auch im Jahr 2020 nicht verändert hat, belegt die aktuelle Studie Recruiting Trends 2020, die die Universität Bamberg kürzlich zusammen mit dem Karriereportal Monster veröffentlicht hat. Dieser zufolge fänden es sechs von zehn Kandidaten zum Beispiel gut, wenn sie sich bei Unternehmen mobil bewerben könnten. Über eine eigene Bewerbungs-App zum Beispiel.
Stellenanzeigen im responsiven Design? Mangelware!
Davon sind die meisten Arbeitgeber allerdings noch sehr weit entfernt. Sind doch viele von ihnen zur Zeit noch darum bemüht, erst einmal ihre Stellenanzeigen auf den neuesten Stand zu bringen und in responsivem Design anzubieten.
Zwar haben im Jahr 2019 bereits 84,2 Prozent der Top-1.000-Unternehmen die Darstellung der eigenen Online-Stellenanzeigen für Mobilgeräte optimiert und sich damit innerhalb eines Jahres um fast 36 Prozent gesteigert. Das ist erstmal ein Wahnsinnes Schritt nach vorne. Aber es ist noch Luft nach oben.
Kleine Unternehmen haben Nachholbedarf
Schlimmer noch ist es bei den kleineren Wettbewerbern. Hier funktioniert die Darstellung von Online-Stellenanzeigen nur bei der Hälfte der Wettbewerber ohne Probleme auf mobilen Endgeräten. “An dieser Stelle besteht also weiterhin Optimierungspotenzial”, konstatieren die Autoren der Studie ein wenig zurückhaltend und offensichtlich um Objektivität bemüht.
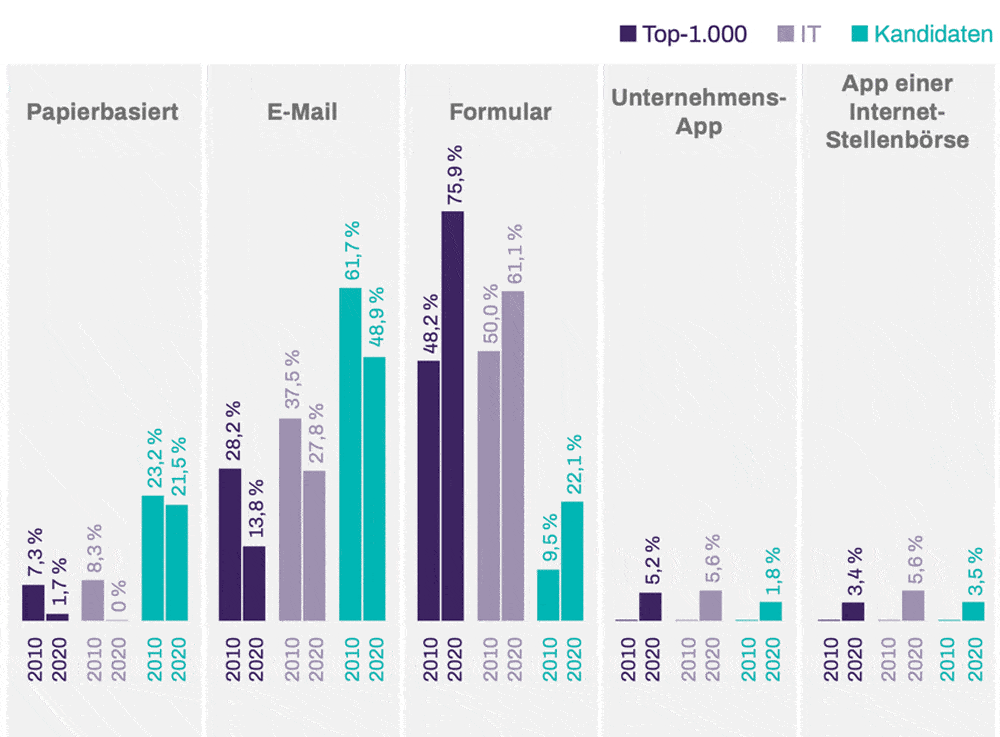
Die große Kluft zwischen den Präferenzen der Unternehmen und den Kandidaten. Die Top-1.000-Unternehmen, sowie auch IT Unternehmen präferieren immer noch das Bewerbungsformular. Die Kandidaten dagegen möchte sich eher mobil per E-Mail bewerben.

(Bildquelle: Recruiting Trends 2020, Universität Bamberg)
Google straft nicht optimierte Stellenanzeigen ab
Aber nicht allein deshalb, weil nicht mobil optimierte Stellenanzeigen schon vom Grundsatz her eine nervige Angelegenheit für Kandidaten sind. Immerhin entsprechen sie weder in ihrer Breite, Darstellung noch in der Auflösung den kleinen Bildschirmen ihrer Smartphones oder Tablets. Für die meisten ist damit einfach zuviel Gewische verbunden, was zu Lasten der Lesbarkeit geht. Und schwups sind sie weg. Im schlimmsten Fall kann es aber auch sein, dass Kandidaten die betreffenden Stellenanzeigen gar nicht erst zu Gesicht bekommen, weil Jobinserate, die nicht mobiltauglich sind zunehmend vom Radar der Suchmaschinen verschwinden.
Unternehmen sehen ein Risiko: Mehr als 80 Prozent befürchten potentielle Kandidaten zu verlieren, wenn sie kein Mobile Recruiting anbieten. Zu recht!
Denn seit einem Google-Update von April 2015 erscheinen nicht optimierte Seiten in den Trefferlisten in der größten aller Suchmaschinen nämlich deutlich weiter unten, was für die betroffenen Stellenanzeigen dramatische Einbußen an Sichtbarkeit mit sich bringt. Denn es ist bekannt, dass 71 Prozent der Nutzer lediglich auf eines der ersten zehn Angebote von Google-Trefferlisten klicken. Und unter diese schaffen es Stellenanzeigen ohne responsives Design selten bis gar nicht.
Viele Bewerber suchen auf Google nach Stellen
“Naja, Google! Wer sucht schon auf Google nach Stellenanzeigen?”, mögen Sie sich jetzt fragen. Es stimmt schon. Google gehört nicht zu den klassischen Jobbörsen wie StepStone, jobware und Co. Nichtsdestotrotz befragen viele Kandidaten die Suchmaschine nach neuen Karrieremöglichkeiten.
Laut der Studie Recruiting Trends wird Google von stolzen 63,5 Prozent der Kandidaten häufig genutzt, um Informationen über interessante Arbeitgeber zu suchen. Etwas weniger als die Hälfte der Kandidaten nutzt Google, um nach potentiellen Arbeitgebern zu suchen, und vier von zehn Kandidaten nutzen Google, um nach offenen Stellen zu suchen. Immerhin! Aber auch ganz unabhängig davon, ob Talente nun über Google, eine Karrierewebseite oder ein Karriereportal auf eine Stellenanzeige stoßen. So oder so mögen sie’s definitiv responsiv. Daran gibt es nichts zu rütteln.
Kandidaten mögen’s responsiv
Was ist dabei nun zu beachten? Wie bereits angedeutet, zielt responsive Design darauf ab, dass sich eine aufgerufene Stellenanzeigen in Format und Darstellung an die jeweilige Auflösung des genutzten Endgeräts anpasst. Und das am besten so, dass der Nutzer davon nichts mitbekommt. Sprich: Das Layout sollte auf dem jeweiligen Endgerät direkt beim Abrufen zur Verfügung stehen und nicht vom User umständlich über eine Art Umschaltbutton aufgerufen werden müssen. Die Variante gibt’s leider auch… Doch dieser Klick ist manchem Bewerber schon einer zu viel. Und tschüss!
Jeder vierte Kandidat der Generation Z bricht die Jobsuche dauerhaft ab, wenn bei der Stellensuche auf einem mobilen Endgerät Darstellungsprobleme auftreten.
Wer kann helfen?
Je nach Endgerät verteilen sich alle Inhalte, Flächen, Schriften und Grafiken neu auf dem jeweiligen Bildschirm und Sichtbereich, manches fällt aber auch weg oder fügt sich an anderer Stelle in die Platzverhältnisse ein, die zur Verfügung stehen. Logisch: Unterwegs hat zum Beispiel niemand Lust, sich auf dem Smartphone durch die gleiche Menge Text, Buttons und Menüs zu tippen wie an einem normalen Rechner. Das muss schneller und vor allem intuitiver gehen.
Was so einfach klingt, ist aber doch mit einem nicht unerheblichen Programmieraufwand verbunden. Die gute Nachricht ist aber: Arbeitgeber stehen mit dem Design ihrer Stellenanzeigen nicht allein da. Modern ausgerichtete Karriereportale oder Multiposting-Agenturen haben das responsive Design längst in ihr Angebotsportfolio integriert und bieten dieses es als Service für Unternehmen an. Die damit verbundenen Mehrkosten sind spätestens dann gedeckelt, sobald sich der Bewerberrücklauf erhöht und mehr passgenaue Kandidaten Interesse bekunden.Wenn sich das mal nicht lohnt!
Unser Tipp: kostenloses E-Book “10 Stellenanzeigen-Tipps”
Sie wollen weitere Experten-Tipps zur Gestaltung Ihrer Recruiting-Kampagne? Dann legen wir Ihnen unser kostenloses E-Book “10 Stellenanzeigen-Tipps” ans Herz.